こんにちは。今日は初めてweb関連の記事を書きたいと思います。
僕はコーディングの際、「Sublime text3」という超クールな無料エディターを使ってます。
周りのみんなはAdobeのDreamWeaverばかり使ってますが、出来る人はほとんどSublimeか、ATOMというテキストエディターを使ってます。
つまり私はできる人。ふふ。
というのはさておき、SublimeTextを使ってる人はマジで出来る人に見えます。
だってほら、見て。この作業画面。
SublimeText3のデフォルトテーマ

超クール。
みんながこの画面(DreamWeaver)

で作業してる中、1人だけこんなダークグレーな画面で作業してたらなんかかっこ良く見える。
それでいて、腕には大きめのG-SHOCK。
デスクの上にはなぜか常に最新モデルのiphone。しかもゴールドカラー。
定時になったらオレンジ色のマウンテンパーカー着て、メッセンジャーバッグを身に着け、
「おいっす。つかれっしたー。」
みたいな感じでハンドルがクイって曲がってる自転車で帰る。
これが僕の理想の人(嘘)
さて、SublimeText3のテーマの話に戻りますが、デフォルトのテーマだけでもこんなにかっこいいのに、「Material」というテーマを入れたらこんなにかっこ良くなります。
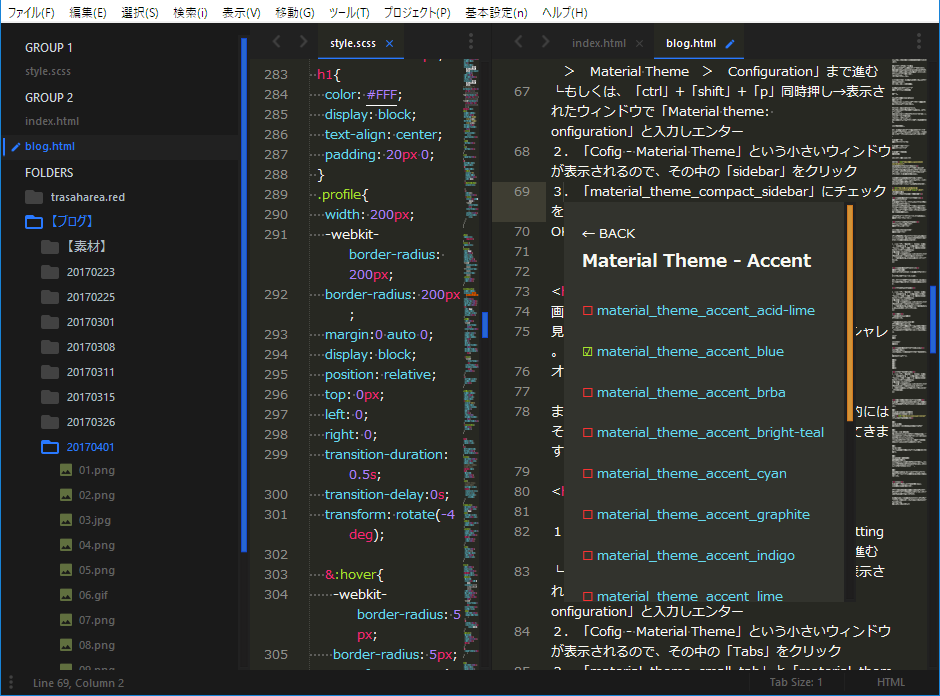
Materialテーマ①

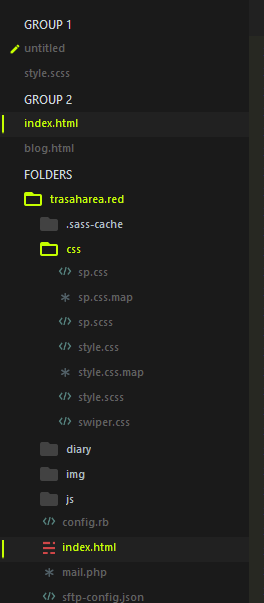
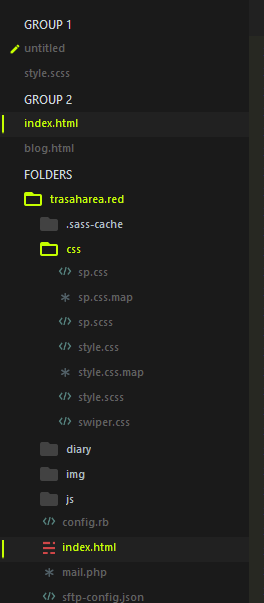
Materialテーマ②サイドバー

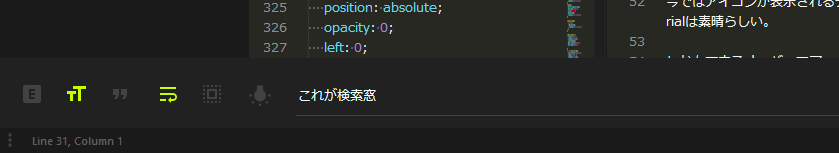
Materialテーマ③検索窓

どうっすか。可愛くないっすか。
今まではLIGの記事でおすすめされてたFlatLandとかいうフラットデザインなテーマを使ってましたが、
これがそもそもSublimeText2までしかサポートされてなかったのと、サイドバーのアイコンがケアされてないテーマだったので、Materialに乗り換えました。
この記事ではMaterialの魅力だけを伝えていきます。
「俺もMaterialをインストールしたいんだけど。」という方はこちらの記事をご参照ください。
かなり分かりやすくインストール方法が書いてあります。
「サブライムテキスト テーマ マテリアル」
「サブライムテキスト material」
「サブライムテキスト テーマ 見やすい」
などのワードで検索される方におすすめです。
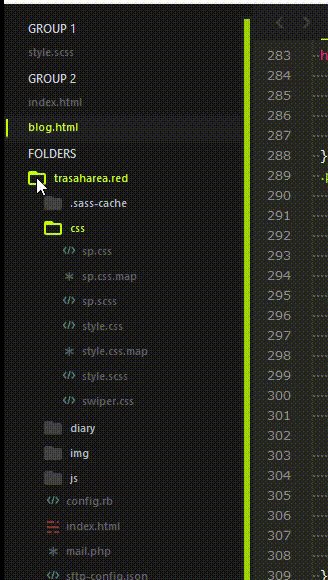
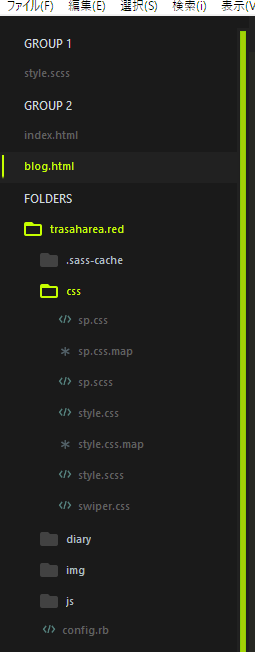
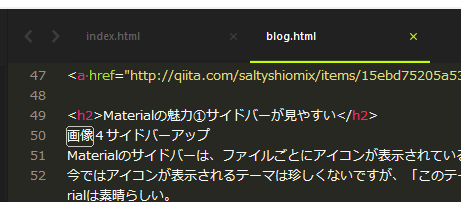
Materialの魅力①サイドバーが見やすい

Materialのサイドバーは、ファイルごとにアイコンが表示されているので分かりやすい。
今ではアイコンが表示されるテーマは珍しくないですが、「このテーマすごい見やすいのにアイコンが見れないな」という惜しいテーマも多かったので、かゆいところに手が届くMaterialは素晴らしい。
しかもマウスオーバーでフォルダアイコンやタブがアニメーションするのも嬉しい。

サイドバーに関するおすすめ設定
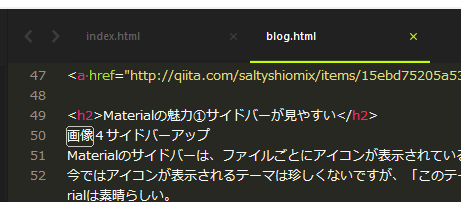
Materialのデフォルトではこんな感じですが、

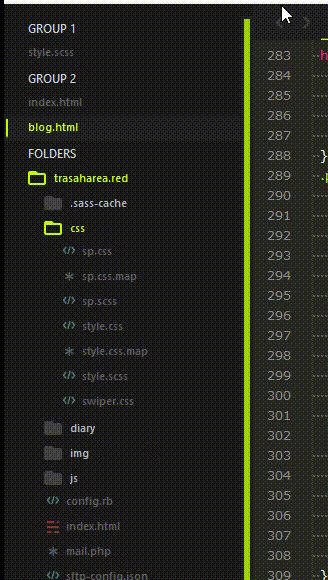
こういう感じで小さめにできます

文字サイズが変わってないので少々分かりにくいですが、縦のマージンが狭くなってます。
フォルダ階層が深くなるとサイドバーはどんどん縦長になってってしまうので、個人的には小さめが使いやすい派。
では、その設定方法を晒しておきます。
もしくは、「ctrl」+「shift」+「p」同時押し→表示されたウィンドウで「Material theme: onfiguration」と入力しエンター
2.「Cofig – Material Theme」という小さいウィンドウが表示されるので、その中の「sidebar」をクリック
3.「material_theme_compact_sidebar」にチェックを入れる
OK!
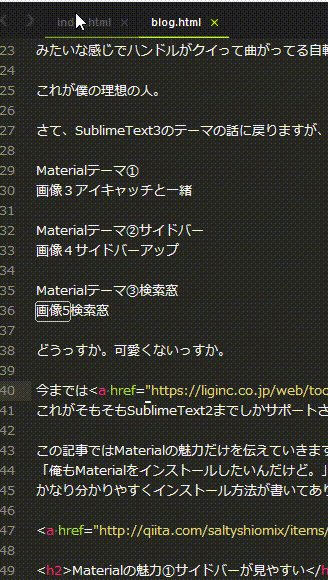
Materialの魅力②タブもオシャレ

見やすいかどうかはさておき、Materialはタブもオシャレ。
オンマウスで若干アニメーションもします。
また、サイドバー同様タブも小さめ設定でき、個人的にはそっちの方が作業しやすので、その設定方法を晒してきます。
タブに関するおすすめ設定
もしくは、「ctrl」+「shift」+「p」同時押し→表示されたウィンドウで「Material theme: onfiguration」と入力しエンター
2.「Cofig – Material Theme」という小さいウィンドウが表示されるので、その中の「Tabs」をクリック
3.「material_theme_small_tab」と「material_theme_tabs_autowidth」にチェックを入れる
OK!
〇解説
・material_theme_small_tab
タブを小さくする
・material_theme_tabs_autowidth
タブの横幅を可変にしてくれる。
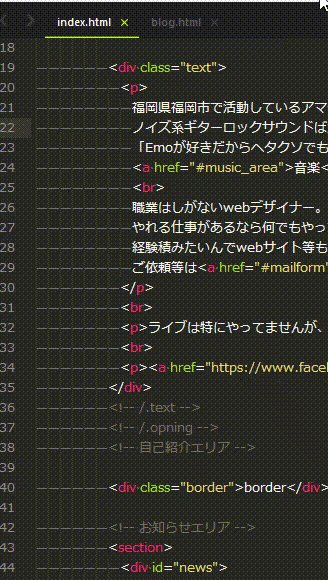
デフォルトではタブの横幅はファイル名に拘わらず固定だが、これにチェックを入れると、ファイル名が短い場合はそれに合わせてタブの幅が小さくなってくれるので嬉しい。
これが

こうなります

Materialの魅力③サブカラーを変えられる
これが地味に嬉しい。
いつでも手軽に、その日の気分でサブカラーを変更できる。
僕は常にライムグリーン。
acid-lime(強めのライムグリーン)

blue(青)

bright-teal(水色)

orange(普通のオレンジ)

yellow(黄色)

サブカラーを変更する方法
もしくは、「ctrl」+「shift」+「p」同時押し→表示されたウィンドウで「Material theme: onfiguration」と入力しエンター
2.「Cofig – Material Theme」という小さいウィンドウが表示されるので、その中の「Accent」をクリック
3.表示される項目の、上から順にチェックを入れていき、好きな色を選ぶ
OK!
2017年4月現在、カラーは全15色から選べます。
補足:検索窓に表示されるアイコンの説明
Materialテーマに限定した話ではありませんが、検索窓のアイコンの意味が分からなかったので、これを機に調べました。
①Regular expression(正規表現)

正規表現を使って検索のオン/オフ。
参照:サルにもわかる正規表現入門
②Case senitive(大文字・小文字の認識)

英字の大文字・小文字を意識した検索にするか否か
③Whole word(単語全体)

例えばこれをオンにして「ほげほげ」で検索した場合、「これはほげほげ」とか「ほげほげです」とか、何かしらの文字が引っ付くとヒットしなくなる。
「これは ほげほげ です」みたいに、検索ワードの両側に半角スペースを入れたりすると検索でヒットする。
④wrap(包む)

ファイルの最後まで検索したらファイルの先頭に戻って検索する
⑤In selection(選択範囲内)

選択範囲内を検索する
※ごめんなさい。これの使い方が良く分かりません。これによって何が変わるのかご存じの方がいましたら、ぜひコメントか何かでご教示ください・・・。
⑥Highlight matches(ヒットしたワードをハイライト)

検索キーワードにマッチした箇所をborderで囲って視認しやすくする
まとめ
Materialテーマを導入してから仕事が凄く楽しい。
この記事もMaterialで書いてます。
デザイン自体は作業効率に影響無いと思われがちですが、好きなデザインテーマで作業するとモチベーションアップに繋がるのは自分でもよく分かります。
SublimeTextは、Material以外にもテンションが上がるテーマがいくつもあるので、いろいろ試してみるのもいいかもしれませんね。
僕はしばらく浮気しませんが。

















